Thin Client Validation is a great thing: without any installation, you can validate your documents out of the web browser. All of the UI elements are supported, and most of the script events are as well. So, I really like Thin Client Server. However, there’s one thing that the thin client lacks: custom shortcut keys. Shortcuts for buttons, to be precise. So, every time you want to open a database lookup for example, you’ll have to use your mouse. This can really impede user productivity, so I wanted to solve that issue.
Handling Shortcut Keys in a Browser
First things first: we need to find a way to react to keypress events in a browser. Thin Client Validation already can (CTRL + ? shows the help), also other products on the market can (you can use shortcuts in Gmail, for example). So, I stumbled upon this library. OpenJS’ shortcut.js works great, and you can even use modifiers. For example, if I wanted to show an alert when someone hit F8, this is the code:
shortcut.add("F8",function() { alert("you pressed the hotkey"); });
Hacking Thin Client Validation
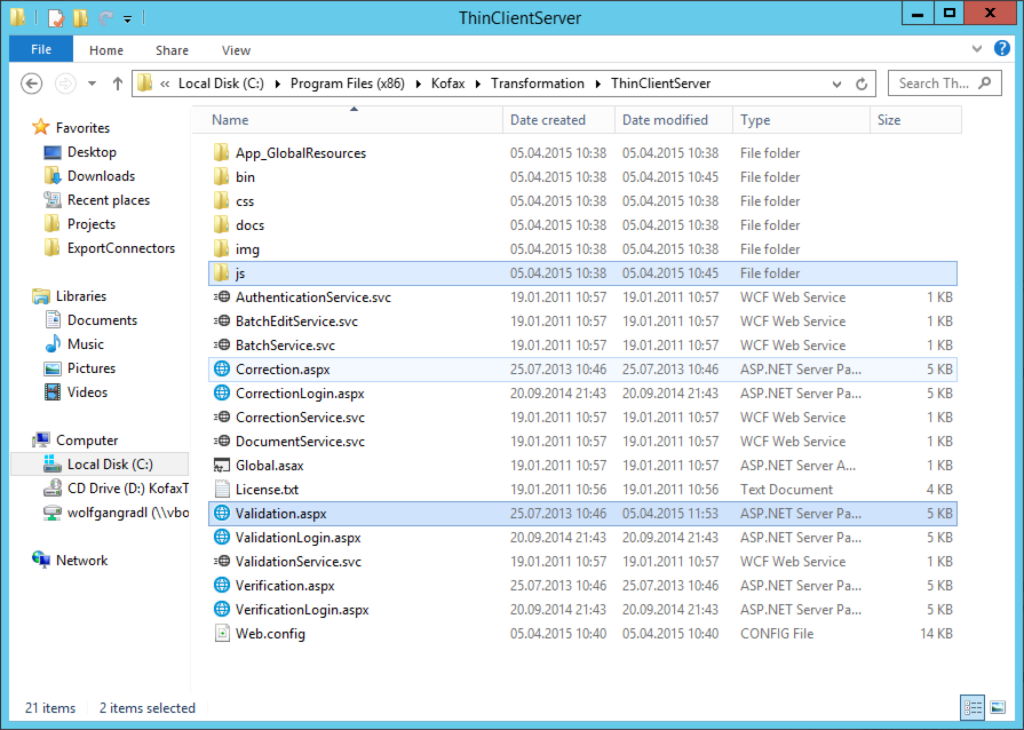
Now, let’s have a closer look at Thin Client Validation. This will help us determining where the library and the script should go. The figure below shows the root directory of TCS: there’s a separate directory for javascript libraries, so we will put our shortcut.cs at js/external/shortcuts.
When we take a closer look at Validation.aspx (and Verification.aspx), we’ll find out that both pages seem to be a suitable place for executing our script. So, let’s try our sample first: when someone hits F8, we want to show an alert. So, we add the following lines to Validation.aspx:
<!-- I need this line to tell WordPress to ignore the following html. Delete it.
<!-- keyboard shortcuts --><script src="js/external/shortcuts/shortcuts.js" type="text/javascript"></script><!-- add some shortcuts --><script type="text/javascript">// <![CDATA[
shortcut.add("F8",function() {
alert("you pressed the hotkey");
},{
'type':'keydown',
'propagate':true,
'target':document
});
// ]]></script>
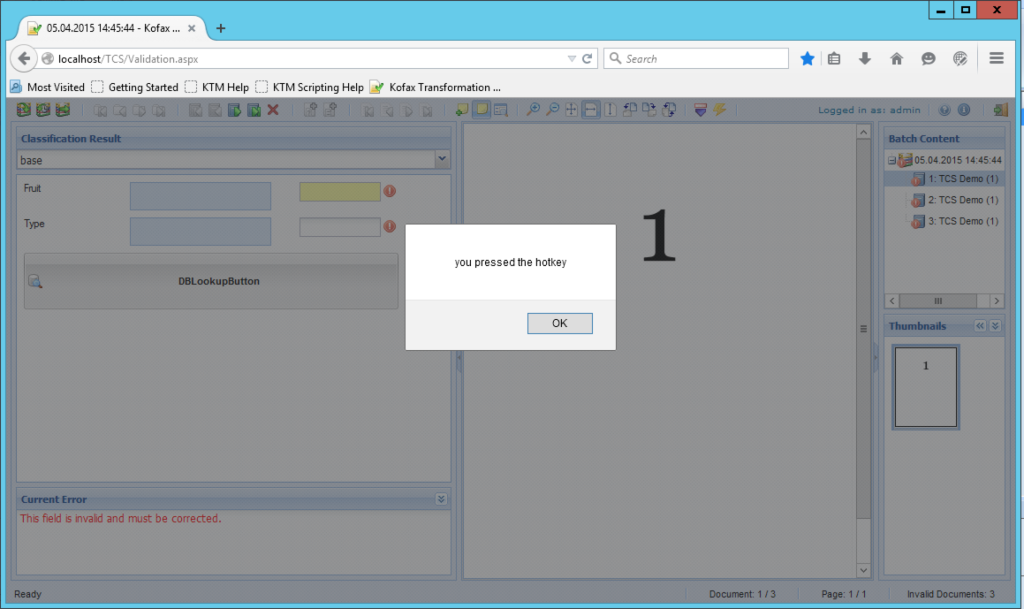
Let’s go for a test drive – as the following figure shows, the popup window opens as desired in Thin Client Validation after the user hit F8:
Calling a (Database Lookup) Button
The next challenge: we want to call a database lookup button from script. Now, we have two ways of dealing with that issue: a) we could check out Kofax’ Javascript files, or b) we could simply trigger a click event. After parsing Correction-min.js for a while I quickly opted for option b. Kofax has obfuscated most of their functions, making their scripts even harder to understand. But then, in theory, you can simply call the click event of a button from javascript like this:
document.getElementById('ButtonName').click();
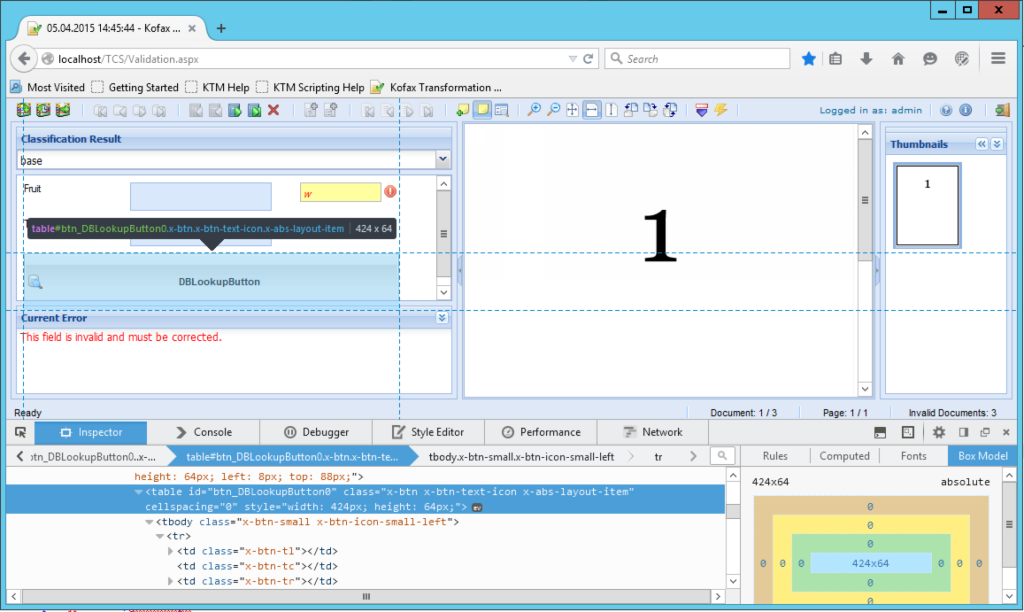
That’s right, we simply parse the DOM (Document Object Model) and issue a click event. Simple as that. The only thing we still don’t know is the same of the button. Thanks to Firefox’ developer tools, we can solve this problem in a matter of seconds:
Here we have it: our button is essentially a table, and the id is “btn_DBLookupBotton0”. So Kofax simply prefixes your button name with “btn_”, and that’s the id in the DOM. Finally, we can quickly adopt our javascript in Validation.aspx:
<!-- I need this line to tell WordPress to ignore the following html. Delete it.
<!-- keyboard shortcuts --><script src="js/external/shortcuts/shortcuts.js" type="text/javascript"></script><!-- add some shortcuts --><script type="text/javascript">// <![CDATA[ shortcut.add("F8",function() { document.getElementById('btn_DBLookupButton0').click(); },{ 'type':'keydown', 'propagate':true, 'target':document }); // ]]></script>-->
</code></pre>
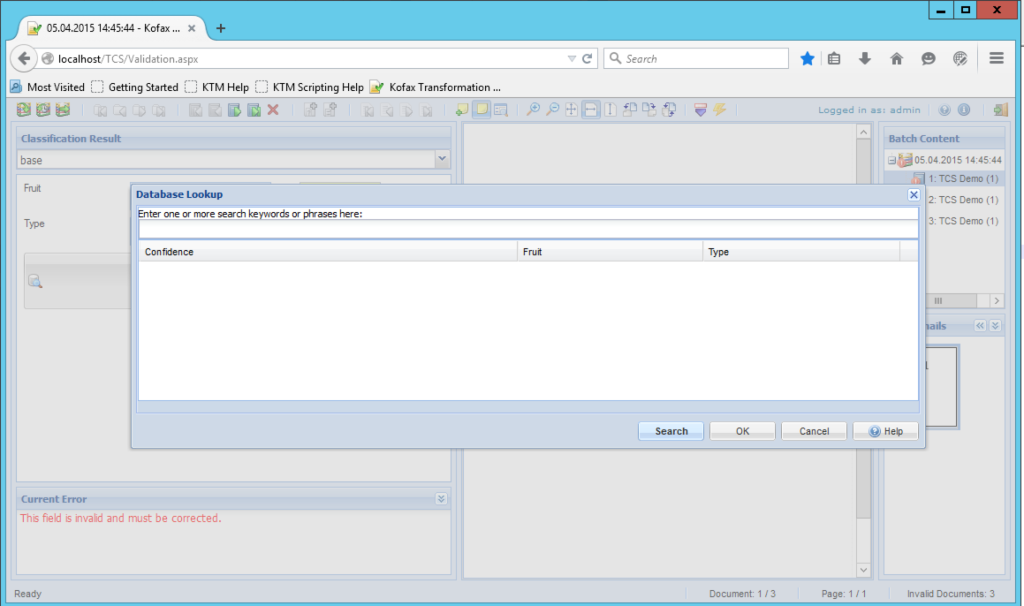
Test drive #2 shows that we were successful:
Conclusion
The method proposed works, but requires some Javascript hacking. I have no idea if this may interfere with any scripts from Kofax, and it is possible that Validation.aspx might be overwritten by future updates (service and fix packs). However, what this article shows is that custom shortcut keys are possible, and that it is in fact quite easy to implement them. Makes me wonder why Kofax has not included this feature yet.