I was busy.. just a couple of days ago a new customer’s web site went online.
Check it out yourself: http://susanne-van-treek.de
That web site was – of course – created with the help of the fabulous WordPress. However, I created a custom theme. The landing page features a set of buttons representing the service portfolio my customer is offering to her clients. The images have been purchased from istockphoto.com.
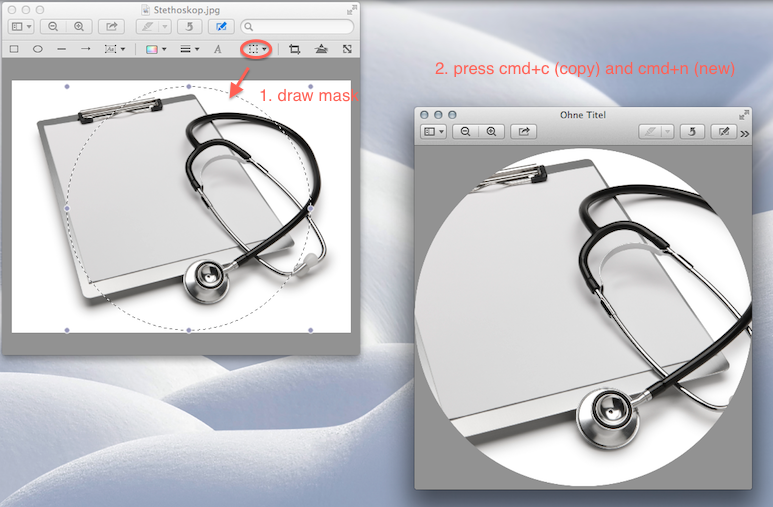
I used a combination of the mac preview and Omnigraffle to create the buttons. First, Preview makes a great tool to mask images. In case you did not know how that works, here’s a short tutorial for OS X:

The animation of the icons is done with the help of CSS3. That’s right, there’s no Javascript or Flash involved, just simple CSS. You can have look at the CSS3 Transition tutorial from W3 Schools or try Google – there are hundreds of both easy and beautiful tutorials out there. Basically, I used list elements that have been altered. The border and the drop shadow is created with the help of CSS3, as well.
Again, I was impressed with WordPress’ Import – Export capabilities. I created the page in advance on my web server and, after that, just installed the WordPress Importer on the target system. I did not have to change much (except for my custom landing page, of course) to get everything up and running.